
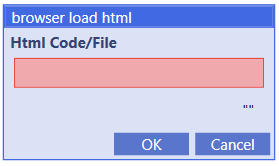
Allows you to open an HTML file or code in a browser.
Example


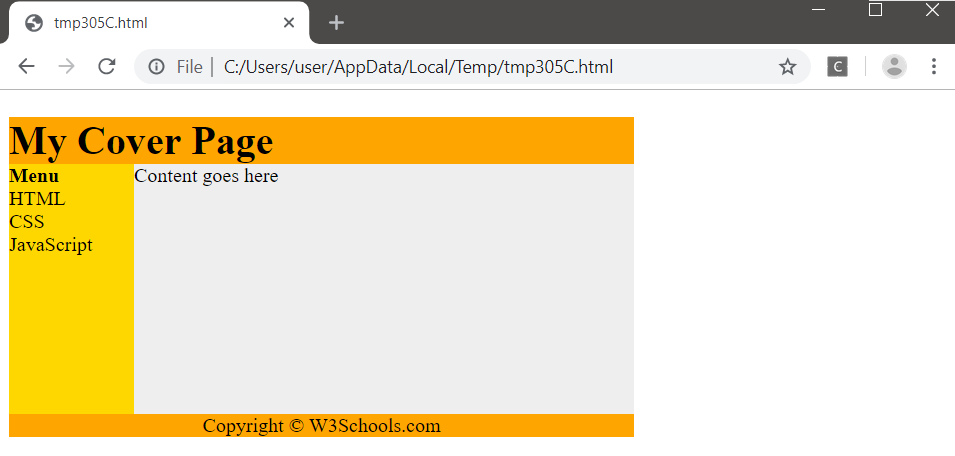
Running this code will open the following HTML using Chrome:
<!DOCTYPE html>
<html>
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">My Cover Page</h1></div>
<div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
<b>Menu</b><br>
HTML<br>
CSS<br>
JavaScript</div>
<div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
Content goes here</div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
Copyright © W3Schools.com</div>
</div>
</body>
</html>
This is shown in the Chrome browser.
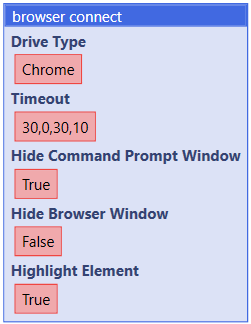
plugin command("Browser Automation.dll", "browser connect", "Chrome", "30,0,30,10", "True", "False", "True")
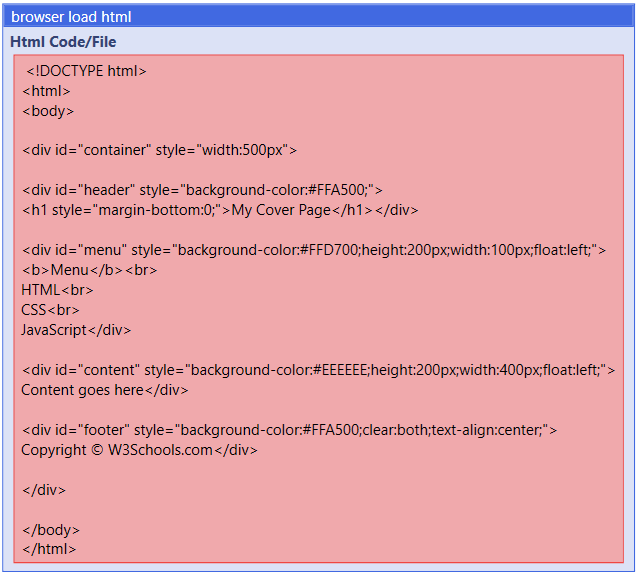
plugin command("Browser Automation.dll", "browser load html", " <!DOCTYPE html>
<html>
<body>
<div id=\"container\" style=\"width:500px\">
<div id=\"header\" style=\"background-color:#FFA500;\">
<h1 style=\"margin-bottom:0;\">My Cover Page</h1></div>
<div id=\"menu\" style=\"background-color:#FFD700;height:200px;width:100px;float:left;\">
<b>Menu</b><br>
HTML<br>
CSS<br>
JavaScript</div>
<div id=\"content\" style=\"background-color:#EEEEEE;height:200px;width:400px;float:left;\">
Content goes here</div>
<div id=\"footer\" style=\"background-color:#FFA500;clear:both;text-align:center;\">
Copyright © W3Schools.com</div>
</div>
</body>
</html>")