Allows you to compare the difference of the old and new HTML.
Example

Running this code will set 2 variables named “#Old” and “#New” with the following codes, respectively:
#Old:
<!DOCTYPE html>
<html>
<body>
<p>This is first Paragraphs</p>
<p>This is Second Paragraphs</p>
<img src="../../jix/w2t.png" width="380" height="70" /> <!--Image File-->
<a href="http://www.way2tutorial.com">Web Development Tutorial</a>
<h1> Heading Tag </h1>
<h2> Heading Tag </h2>
<h5> Heading Tag </h5>
<h6> Heading Tag </h6>
<textarea cols="60" rows="5" style="background-color:orange;" >
I like web tutorial because.....
</textarea>
<!-- HTML Example by Way2Tutorial.com -->
<div style="height:100px;width:400px;overflow:scroll;">
Scroll box example is overflow text is automatic set in scroll in scrollbar....
</div>
<p><a href="http://www.way2tutorial.com/html/example/index.php">HTML Example</a></p>
</body>
</html>#New:
<!DOCTYPE html>
<html>
<body>
<p>This is first Paragraphs</p>
<p>This is Second Paragraphs</p>
<img src="../../jix/w2t.png" width="380" height="70" /> <!--Image File-->
<a href="http://www.way2tutorial.com">Web Development Tutorial</a>
<h1> Heading Tag </h1>
<h2> Heading Tag </h2>
<h3> Heading Tag </h3>
<h6> Heading Tag </h6>
<textarea cols="60" rows="5" style="background-color:orange;" >
I like web tutorial because.....
</textarea>
<!-- HTML Example by Way2Tutorial.com -->
<div style="height:100px;width:400px;overflow:scroll;">
Scroll box example is overflow text is automatic set in scroll in scrollbar....
</div>
<p><a href="http://www.way2tutorial.com/html/example/index.php">HTML Example</a></p>
</body>
</html>


Then, “#Old will be set as the old text while the “#New” will be set as new text.
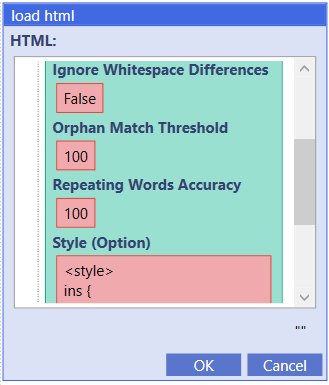
The comparison of codes will be processed with the following properties:
- Ignore Whitespace Differences: False
- Orphan Match Threshold: 100
- Repeating Words Accuracy: 100
- Style (Option):
<style>
ins {
background-color: #cfc;
text-decoration: none;
}
del {
color: #999;
background-color:#FEC8C8;
}
</style>
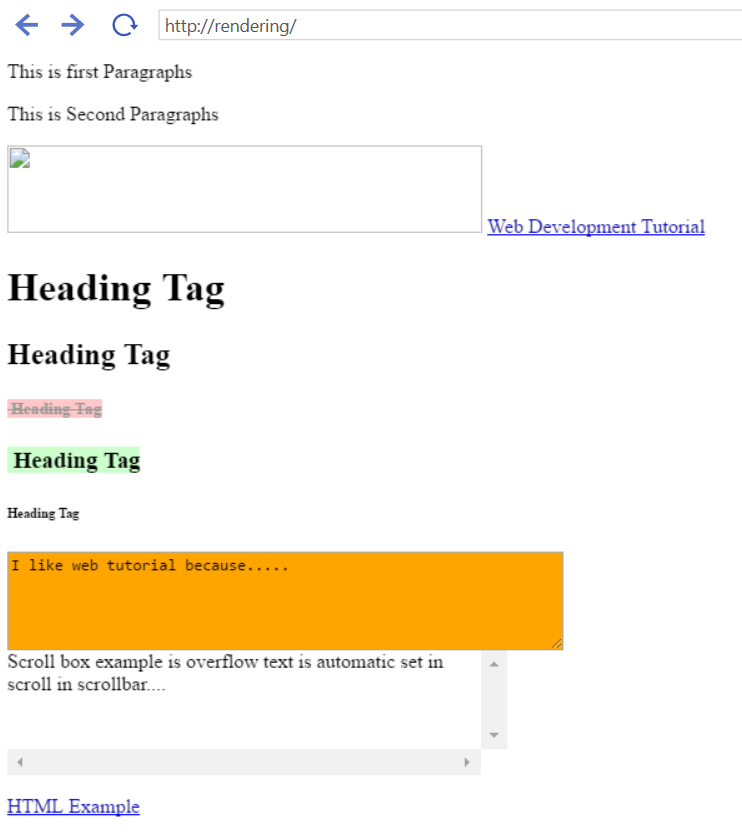
This is shown in the UBot browser.
plugin command("Document Automation.dll", "Document Automation Set License", "AMAAA455873E0250E1BE6DDFBF90A8")
set(#Old,"<!DOCTYPE html>
<html>
<body>
<p>This is first Paragraphs</p>
<p>This is Second Paragraphs</p>
<img src=\"../../jix/w2t.png\" width=\"380\" height=\"70\" /> <!--Image File-->
<a href=\"http://www.way2tutorial.com\">Web Development Tutorial</a>
<h1> Heading Tag </h1>
<h2> Heading Tag </h2>
<h5> Heading Tag </h5>
<h6> Heading Tag </h6>
<textarea cols=\"60\" rows=\"5\" style=\"background-color:orange;\" >
I like web tutorial because.....
</textarea>
<!-- HTML Example by Way2Tutorial.com -->
<div style=\"height:100px;width:400px;overflow:scroll;\">
Scroll box example is overflow text is automatic set in scroll in scrollbar....
</div>
<p><a href=\"http://www.way2tutorial.com/html/example/index.php\">HTML Example</a></p>
</body>
</html>","Global")
set(#New,"<!DOCTYPE html>
<html>
<body>
<p>This is first Paragraphs</p>
<p>This is Second Paragraphs</p>
<img src=\"../../jix/w2t.png\" width=\"380\" height=\"70\" /> <!--Image File-->
<a href=\"http://www.way2tutorial.com\">Web Development Tutorial</a>
<h1> Heading Tag </h1>
<h2> Heading Tag </h2>
<h3> Heading Tag </h3>
<h6> Heading Tag </h6>
<textarea cols=\"60\" rows=\"5\" style=\"background-color:orange;\" >
I like web tutorial because.....
</textarea>
<!-- HTML Example by Way2Tutorial.com -->
<div style=\"height:100px;width:400px;overflow:scroll;\">
Scroll box example is overflow text is automatic set in scroll in scrollbar....
</div>
<p><a href=\"http://www.way2tutorial.com/html/example/index.php\">HTML Example</a></p>
</body>
</html>","Global")
load html($plugin function("Document Automation.dll", "$html different", #Old, #New, "False", 100, 100, "<style>
ins \{
background-color: #cfc;
text-decoration: none;
\}
del \{
color: #999;
background-color:#FEC8C8;
\}
</style>"))